There was a lot that happened in 2013. Here are some of the highlights!
I learned a thing or two about Marketing
Being a part-time indie developer, I am used to just focusing on the technical aspects of making apps etc. At the beginning of 2013, I figured out that this is just not going to fly anymore. Apps we made under M2D2 were doing badly due to our lack of marketing knowledge. We honestly couldn't find anyone who was as passionate and driven to do some marketing, free, on the side. At the end of the day, I learned to how to make a better app: one with a story.
We ended up increasing our sales by a whopping 100%. When you start at a couple of dollars, jump is significant!
M2D2 became a company #winning
Suneth & I made the best app we ever made to date. I managed to buy myself an iPad Mini Retina from my earnings as an indie app developer!
I made 2 YouTube videos
Back when I was a teenager, this was a huge passion of mine. I wanted to make videos. Eventually this got sidelined with other priorities. I finally got an opportunity to try it out with the introduction of our 60Hz app's second version. We decided we needed a video as part of my own marketing plan. Having no budget set aside, I did it myself.
I Learned Ember.JS & SASS
One of the coolest frameworks around right now -- Ember.JS. If you haven't tried you really ought to. It is hands down the best JS framework ever made to date (that I've read about / tried). We decided to adopt it at Vigil for our next project.
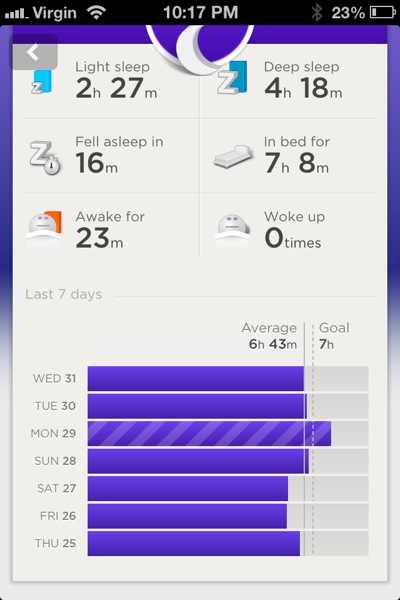
I bought a bicycle + UP band. Lost some weight as a result. Went to a Coldplay concert. Had many birthday cakes. Significantly reduced my time on Facebook. Kept up my hate for Samsung. Tried Airbnb. Got into UX properly. Rekindled my love for Rösti.
I decided love is worth the sacrifices #YOLO
Most of all, I had a GREAT TIME.
There's a lot coming in 2014 to look forward to. New product launches, app launches, Europe trip, remote working and much more.