UserVoice offers a really nice way of tracking issues, managing feature requests from our users etc. So please head on down to our new UserVoice account if you want to take part in the discussion for 60Hz.
60Hz
We changed looks. Now we change names. Your favourite TV tracker is now running at 60Hz.
tvQ is 60Hz.
We had a great launch for our latest TV tracking app about a week ago. It's a new app rewritten with all your feedback from 1.0, with a fresh take on TV and movie tracking and of course, a fresh new icon with a sleek new user interface. Now it's time for a new name too!
What are we in essence?
We are all about your TV experience. At the end of a hard day's work (or play...) you sit down in front of your TV for a pause, to escape to another world. Our app is your assistant and your guide on this journey to other wonderful worlds of imagination. The television is the center of this experience and believe it or not, it flips the frames 60 times every second to immerse you deep in this experience. Our app, helps you stay in sync with your TV experiences at all times, which means we're running at 60 frames a second too. So we called the app, simply, 60Hz.
60Hz
We, here at M2D2, want to keep pushing 60Hz in this direction of helping you to get the most out of your television time. We'll be adding new features to make your TV experience more entertaining.
When 2.1 launches, we'll officially change names. When it does, tell your friends. Your recommendation is important to us. We depend on it heavily to keep the app moving forward. We've been prompt to answer all your feedback. We've gotten over 30 emails on the first few days alone! We have a good idea of where we can improve and what we can do in future releases. So keep the feedback flowing...
And spread the word about 60Hz!
60Hz 2.0 is Out on the App Store
So go get it!!!
Download links:
60Hz for iPhone // 60Hz for iPad
iPhone version will remain FREE till the end of 10th of May.
Thank you for downloading ;)
Designing 60Hz 2.0
I love watching TV shows. I spend about an hour a day on it at least. It’s not just TV, I love movies too. I love the stories in them. It is another world of imagination where there are no limits. I gravitate towards shows which have a long running story, like Game of Thrones. I appreciate the sense of continuity they have. These shows offer a way for me to escape my busy work day when I get home.
In the December break of 2011, Suneth and I were geeking it out trying to solve a very small problem we had with TV: I find it hard to keep up with the story. Often, the episodes aren’t in order. Even if they are, you tend to forget it a little here and there. Busy life gets in the way of tracking these things. So we decided to make a little iPhone app, called tvQ, to keep track of where you’ve watched something to.
So tvQ 1.0 came out. We drew inspiration from apps like Series Guide for Android, which I had been using on my Nexus One. We got some traction after Justin from Trakt.TV approached us for an integration. 50% of our users are from trakt, the last time we estimated the numbers, which is a huge deal.
tvQ v1 is slow. It suffers from slowness brought on by Core Data Framework. We probably didn’t know the right way to go about it, to be honest. It is designed with stock standard iOS controls, which look dated now. We wanted to give it some love and write it in the architecture some of the bigger enterprise grade apps are written in. We wanted it to be fast and focus on the user experience a lot more this time. Other apps for trakt were copying our front page so we thought... let’s make something better! (Haha)
Coming from Momento Jar app, we had sharpened our iOS + Design skills. We started sketching out some of the early designs as you can see here (and some early photoshop mocks):
These screens represent some of the thinking gone behind the new design. Initially we wanted to take the 1.0 experience across where we focused heavily on just a single list of shows with their next episode. A lot of the times, this design didn’t always perform well. We realised the main page was more about episodes and less about each series. So we spent time crafting the front page to be episode centric.
Now, episodes from each show are put into 3 buckets.
We always show you what’s on today. They don’t have to be next in line. It is to say... hey these shows are on today, which might spark your interest to catch up or just see where it’s at now.
Next is upcoming, which is what I look forward to in the coming week. I get some of these stuff online so I keep an eye on these. Sometimes I like to read in advance and see what’s in store for the following week (I skip ads on TV so I don’t see the previews). I can limit this section by saying don’t show me if the next episode is 6 weeks away or more. When Suits is returning in a few weeks time, it will start appearing on the list again... which is exciting!
Same goes to past episodes. The thresholds you set for yourself allows shows you neglect to fall off the ledge and stay out of your way. Make sure to set these up in your settings when you get the app.
We added a proper library for you to collect shows. Made it so that you can ignore missed episodes for shows like CSI where you don’t care about watching every single episode. We made comments part of the synopsis page to see immediate reactions from other community users (trakt only).
One big change this time around is artwork. We put fanart and posters in the center of everything. This doesn’t mean we compromised on design at all. They elegantly fit in and add color to our app. You will realise the app is white for most part, with neon styled icons. The rest of the colors are really added in by the great artwork, giving color to every page. Our experience with Momento Jar really helped out here. There’s a bit more technical knowledge involved in caching, cropping and animating images to get the most out of them. If you get the iPad version, you will see that the obsession with great artwork continues. We hope you love it!
We did a lot of work in the backend too. It is a brand new codebase. We threw out everything we had before and made everything super fast. We used the Command & Engines architecture (future blogpost...?) to organize everything properly.
In the end, we’re very pleased with the result. I think this is a world class app, for both iPhone and iPad. It is made with love by Suneth and I, who uses the app on a daily basis. We hope our effort will convert to a large number of downloads. Tell everyone about it! It’s available 10th of May. Our app experience puts us firmly in front of the TV tracking apps out there. We intend to be creative with our features in the future releases. If you have awesome ideas of your own, head on down to our 60Hz page and start a discussion about it. We love hearing everyone's take on the app and the community support.
Thank you for reading. Here’s the end result (we felt serious about the app that we made a video about it!!!). Tell your friends... iPhone app is FREE on the 10th!!! :)
Making 60Hz App Demo Video
Product demo video can go a long way in promoting your product. However, getting a video done is quite difficult. Usually an app developer isn’t equipped with video skills. External sources can quote for a video anywhere from $5k to $20k, which is quite steep!
With the launch of 60Hz 2.0, we wanted a video to tell our story. We have excellent UI and it is dead simple to use. So here’s how I created a video for 60Hz with the help of my trustees Suneth (other half of M2D2) and Dilani. If you want something similar done, approach me or follow these steps!
First, the end result:
1. Thinking...
This is my first ever video creation. I do watch a significant number of TV shows and movies so I understand a little bit about what makes a good video: It is a good storyline, coherently captured in a series of sequences, and stitched together with an uplifting track.
A lot of product demos come with a narration to help the story aspect. However, it was obvious that there wasn’t enough time for that; I had to get this done in 2 weekends to kick off marketing.
2. Writing the Script
Every good movies and shorts start with a script. Ever heard of “failing to plan is planning to fail”? Same goes with a movie script. This is where planning starts.
I came up with a tagline / theme for this video: ”tvQ: keeping up with the story”. This proved to be an important part of making the movie. Everytime I had to make a decision, I asked myself, does it help me get to my theme?
This theme is exactly what 60Hz (formerly tvQ) does; it helps me keep up with all the great stories on the telly. Being in the country where back to back episodes are almost never from the same season, it makes me less frustrated too!
I wrote down how I would tell someone about 60Hz; a little pitch. I presented the problem I was having keeping up with times, downloads, repeats and how 60Hz just lets me consume everything in order. I took the script to Google Docs and had a shared editing session with Suneth (other half of M2D2) and Dilani (trustee M2D2 sidekick advisor, aka Suneth’s wife).
3. Storyboarding
All good videos need to be storyboarded. We did the same with 60Hz video. This is a very important step. I don't quite have a pretty storyboard so here’s a substitute from Momento Jar (a video that never got made):
MJ Storyboard
This was important because between the storyboards and the script, I could write down a list of sequences and estimate length of the sequences I required to complete the video. I wrote down a long list of shots, including zoom levels, to shoot. The list also had things like still shots I made in Photoshop afterwards.
It looked something like this:
Required Scenes
- Pressing on icon ( < 1s )
- Start screen up, scrolling down ( 2s )
- Pressing community episode on the main list, reading the synopsis
- (Zoomed In) new show being added (probably do a few and make it a cool sequence)
- ...
4. Quick Hack
Then I did something silly and unexpected: I shot a quick video!! I was impatient and just wanted to learn iMovie (never used it before). So I spent the next 4 hours on making a self shot quick video around my script. I cannot post it here due to copyright restrictions on the music I used (Change of Seasons by Sweet Thing). Message me privately for a link.
Something great came out of this exercise: Lots of feedback!!! I figured out everything good and bad witch what I did and carried on to shooting it all properly.
5. Lights, Camera, Action!
Equipped with a list of sequences, we got shooting. Interesting lessons learnt:
Mid morning shoots are the best for the right kind of light. iPhones screen causes havoc on contrast balance on them point and shoots. I wish I owned a DSLR.
Tripod is a must.
Little details matter, like arrangement of icons on the iPhone home screen.
Let the video start and run off for 5 to 10s at least. Helps during editing.
6. Editing
With my newly acquired iMovie skills, editing the video wasn’t a problem. Just have to play around with transitions, cuts, speeds, sounds etc.
Music is the one big problem. Most music is out of bounds due to copyright restrictions. YouTube automatically detects and flags your video if you misuse stuff, which is why YouTube is full of covers. EMI Music was asking what our payment was going to be so we looked to royalty free music. Here’s a great site: www.premiumbeat.com - $40 for a full track.
Conclusion
In the end, the video looks great. It gets the point across and shows off our apps. I think it’ll make a big impact on our way to the 60Hz launch on 10th of May. I hope people will appreciate the effort spent. It’s just as fun to make a video as it is to make the app itself. If you need help with your video, send me a message ;).
Remember to get your free copy of the iPhone app for FREE on launch day.
https://www.facebook.com/tvQapp
Trouble with Time Zones and Day Light Savings in iOS
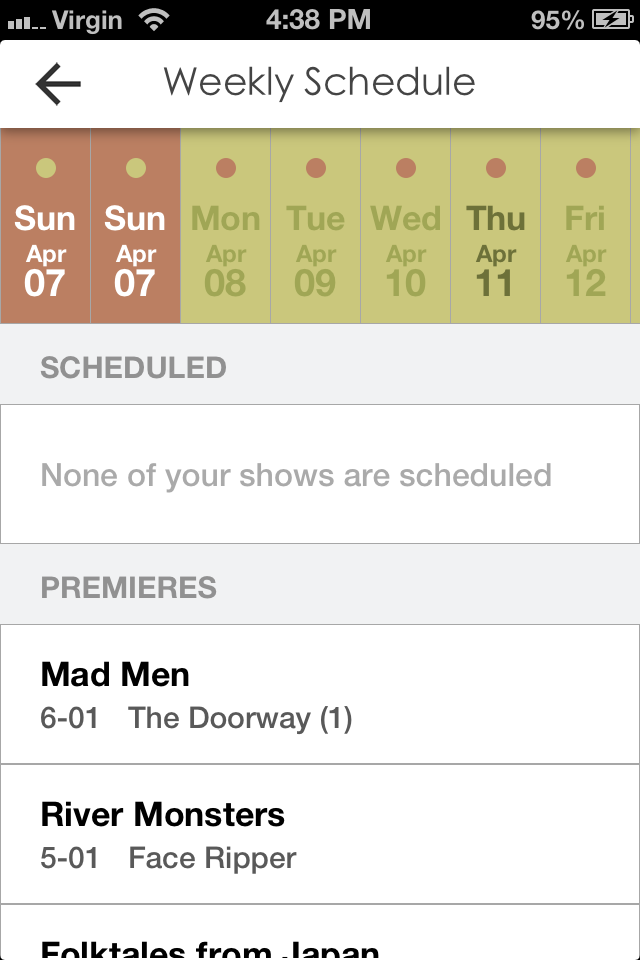
As you all know, Suneth and I are working on 60Hz 2.0 and we had the weirdest date related problem yesterday. We have a weekly calendar which tells you when your library shows air and what are the premiering (returning or new series) airing on any particular day.
Yesterday, our calendar looked like this!!
Huh??
After a lot of digging around the problem was this: yesterday, Sydney timezone rolled back an hour due to day light savings.
We calculate each day by dropping its time component from [NSDate date]. We use a special category which gives us today [NSDate today] and work our way back to calculate the week and all the other relative days. For the first cell, which is correct, we have April 7th, Midnight. When it comes to Monday, Sydney rolled an hour backwards. Instead of getting April 8 Midnight, we're getting April 7th, 11PM. This accounts for the second 7th of April! After looking for bugs in all over the code, we finally figured it out.
The fix was to simply take midday for today calculations. Adding 12 hours to today fixes and stays away from all kinds of DST issues (I hope).